November 11 2009
Blog Breadcrumbs: Relevance, Recognition, and Trust
</p>
Whenever I encounter a strange error message or a similar roadblock while programming, I google for answers. This approach leads to a wide array of websites, almost all blogs. (In fact, most of this site's traffic comes from Google, presumably from the same approach.) As soon as I get to the site, I want to quickly assess the post's relevance and my level of trust. If the site is interesting and useful, I'll trust it more if I come across answers on it again...if I recognize it. When I designed this blog, I tried to add these same breadcrumbs that I look for when I google: relevance, recognition, and trust.
Relevance
When I click on a Google link, I want to figure out as quickly as possible if the page is relevant. So I look around for a date, an author, tags, and a comment count.

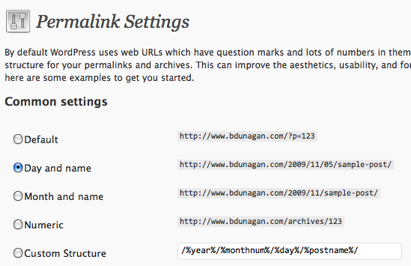
I expect the date to be embedded in the URL, but unfortunately, WordPress's default permalink format is arcane: http://www.bdunagan.com/?p=123. The URL format is displayed to every single visitor, and yet, all this conveys is how many times I've posted before this. It's a sad default when the very next option conveys both timestamp and title: http://www.bdunagan.com/2009/11/05/sample-post/. The visitor can quickly glance at the URL and instantly know the post's age and topic. The default permalink format is really an indication of the blog creator's laziness.

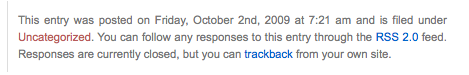
The URL is easy. One step further is the post's meta information. I want to know the author (for a site like TUAW), tags, number of comments, and frankly, the date again (as I might be looking at the homepage where the date isn't in the URL). All that information gives me a better idea of whether or not the post is relevant to my goals. Including that information next to the title makes sense. However, the default WordPress theme hides this information, shown above, at the bottom of the post instead of next to the title and above the fold. Worse yet, comments follow that section, so I can't easily page-down to the bottom of the screen, as it might be tucked away in the middle.
Recognition

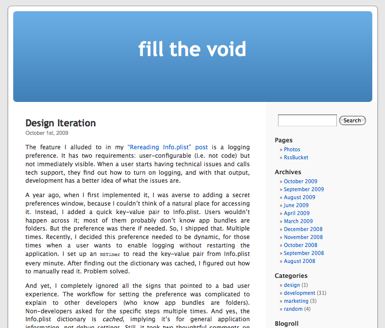
The default theme for WordPress is Michael Heilemann's Kubrick. It's a fine theme, but far too many authors stay with it, making it difficult for new visitors to trust the site and for repeat visitors to recognize the site. (Moreover, many spam blogs use this theme as well, making sites using it more difficult to trust.) Selecting an alternate theme is ridiculously easy; just go to the admin section, click Appearance, find a theme, and click "Activate". WordPress is nicely architected such that nothing more is required. And with the large number of free, built-in themes, selecting a relatively unique one is no problem. Many insert the post's meta information near the title, rather than at the post's end. Creating an identifiable site helps visitors recognize you. Going with Kubrick is just lazy.
Trust
A new visitor to this site has no idea who I am. No trust at all. The only thing going for the site is the fact that it showed up in Google as possibly relevant to the visitor's goal. In addition to the content, I put a quick description of myself at the bottom. I put links to Twitter, LinkedIn, and Flickr. Each represents a one-click path for the visitor to find out a bit about me. No guarantee it will be interesting, but it does establish I'm a real person who writes Mac software. I want to establish a modicum of trust with the visitor. It'll help the next time the visitor comes to the site and recognizes it.
Matt Gemmell's blog redesign is a great example of this trust in action. I visited his site yesterday but immediately thought I'd clicked on the wrong link; the theme was completely different. Instead of the graphic-rich white-on-black theme I was accustomed to, the site was text-rich black-on-white with lots of white space. I went over to Instintive Code to see if I'd mistakenly gone to Gemmell's other blog. Nope, no work blog. So I went to the blog's index page and saw the title "Accessible Blog Redesign". Ah, a redesign. Still, there was a brief period when I didn't trust the page I landed on; it wasn't the one I built my trust on.
To drive home the importance of breadcrumbs for trust, visit Clay Shirky's blog. Shirky is an impressive speaker and a great writer. When I read a tweet last spring about his sharp critique on the demise of newspapers, I immediately clicked through to the blog post. But I landed on a standard WordPress site with the default Kubrick theme. Weird, seemed like a guy as aware as Shirky would do something a bit more creative. I looked back through the blog's history. Hmm, created a month ago with only three posts so far. More weird. The blog came from Shirky's domain, but it had no links back to the homepage. And, Shirky's homepage didn't have any links to the blog. At this point, I'm very skeptical about the blog. I actually googled around to make sure other authoritative people linked to the blog articles, which they did. Now, nine months on, the blog still only has six posts and no links. I still find it weird. So many missing breadcrumbs.
Iterate
Ironically, in writing this blog post, I noticed that my single posts didn't include the number of comments up at the top like the main index does. Fixed that. And I added a nice favicon from Glyphish. Iterate, iterate, iterate.